it is that will help you get ready for the trade that i've penned down this put up on a way to Use The WordPress Gutenberg Editor.I’ll display you exactly how you may use the brand new editor to write a blog submit so you are ready for the transition when WordPress five.zero and Gutenberg get released.
An creation To The WordPress Gutenberg Editor Interface
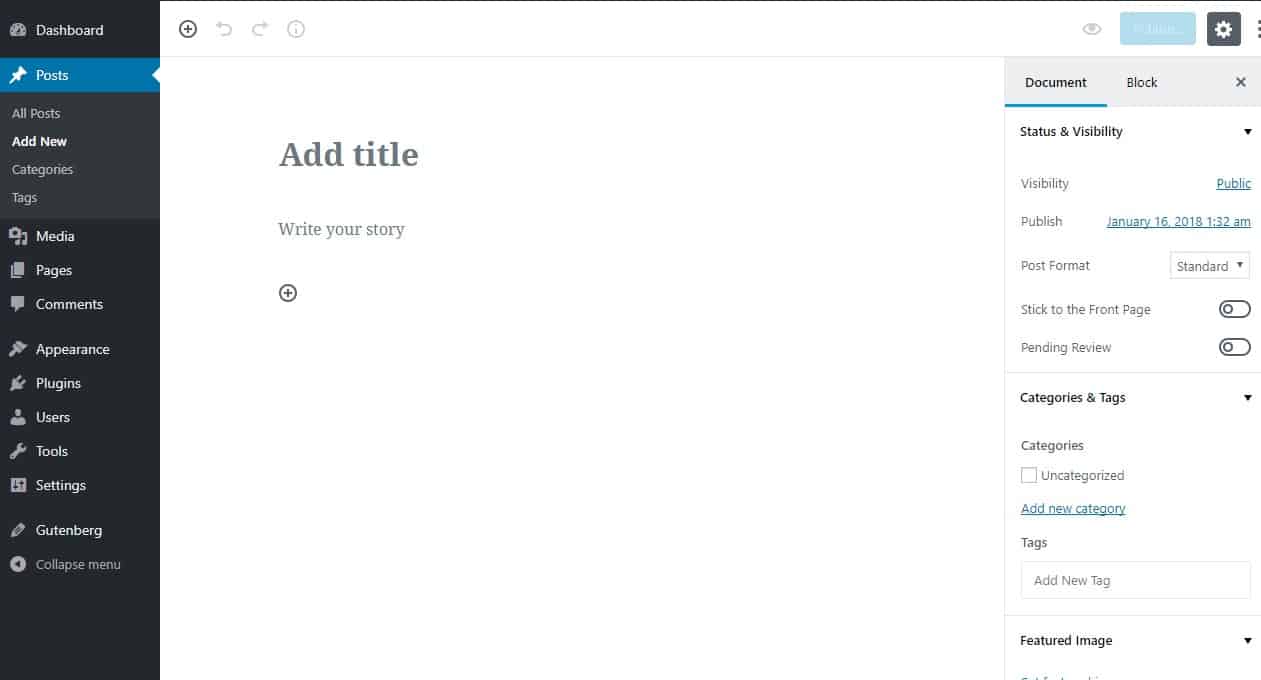
When you first go to create a brand new post or page with Gutenberg, here’s what you’ll see:

it's miles particularly just like the present day WordPress TinyMCE editor, but the largest difference to you would be the absence of the unmarried textual content container for you which you currently use to write and format all of your content.as a substitute, you may have one huge white place that starts with ‘Write your story’. in case you read my post on what the WordPress Gutenberg editor is, you’ll recognize that is because Gutenberg uses “blocks” to help you create your content, in preference to a single text enter place.For extra facts on what blocks are, I advocate that you examine my publish above. but as a quick refresher, a block can basically be something. it is able to be:
- A everyday paragraph of text
- An photograph
- A CTA button
- An embedded video
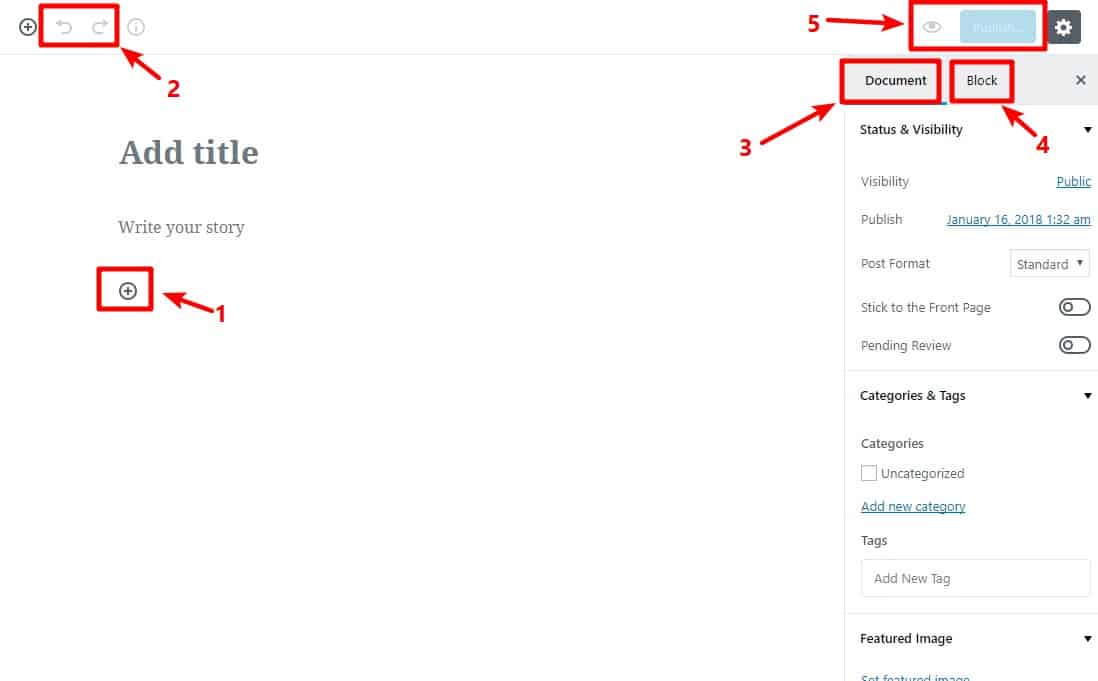
0.33-birthday party builders may also be capable of code their personal blocks to feature greater functionality. you may already see an instance of this with the BlocksWP Social share Block.the way to Use The Gutenberg Editor InterfaceHere are what the diverse regions of the Gutenberg interface allow you to do:

Undo/redo buttons allow you to move ahead or backward to edit without difficulty, much like Microsoft word.
This settings area includes many of the equal alternatives because the contemporary WordPress editor sidebar. it's far where you upload categories/tags, set the featured picture, pick the publishing date etc.
whilst you pick out an character block, this settings area includes settings which can be precise to that block. it's far in which you could pick out shades, styles, and different important block-specific details.
these buttons assist you to preview or submit your publish.
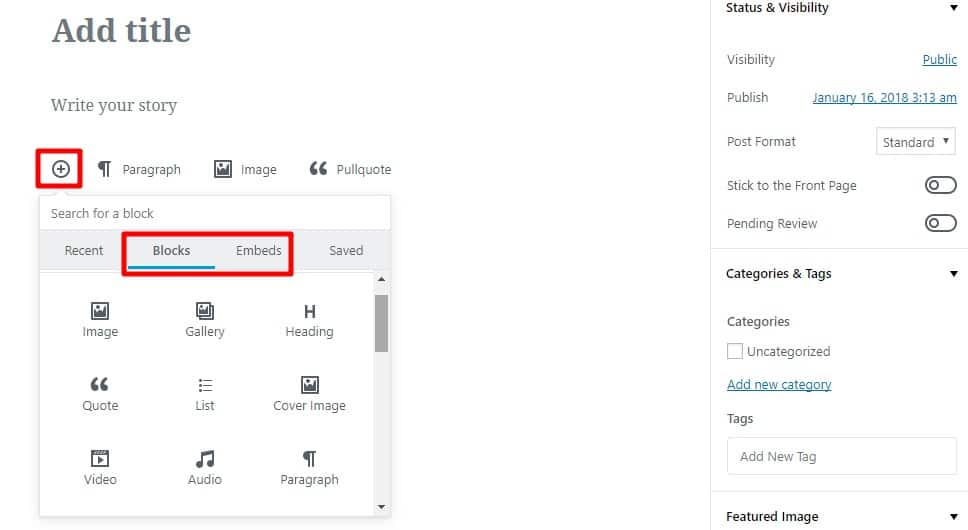
if you click on on the +Plus button to insert a block, it'll open a window that lets you browse all to be had blocks that you can use in your content:

The current and stored tabs assist you to get entry to blocks which you frequently use, while the Blocks and Embeds tabs allow you to browse all available blocks.you can additionally use the hunt box to speedy discover a particular block by way of typing inside the block’s name.
The way to Write A weblog submit the use of The Gutenberg Editor
Now which you realize how the interface works, well, to an extent, I’ll show you the way you can genuinely use Gutenberg to put in writing a weblog put up in your web page.as an instance, permit’s say which you need to put in writing a blog publish that includes:lots of everyday textual content
An photograph
An embedded YouTube video
A table
A CTA button
formerly, you might’ve wanted a few separate plugins or custom CSS to deal with growing a table and CTA button – however now you may do the entirety with Gutenberg.
Step One-Use Your Text
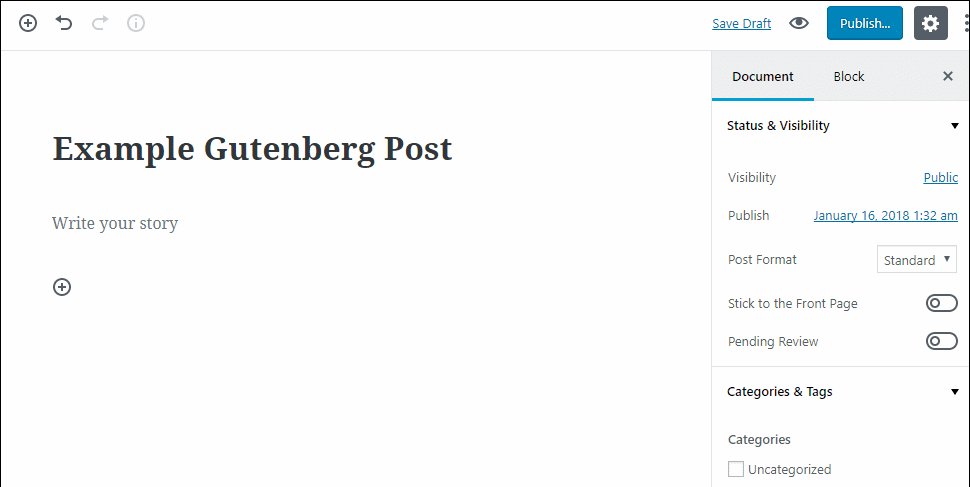
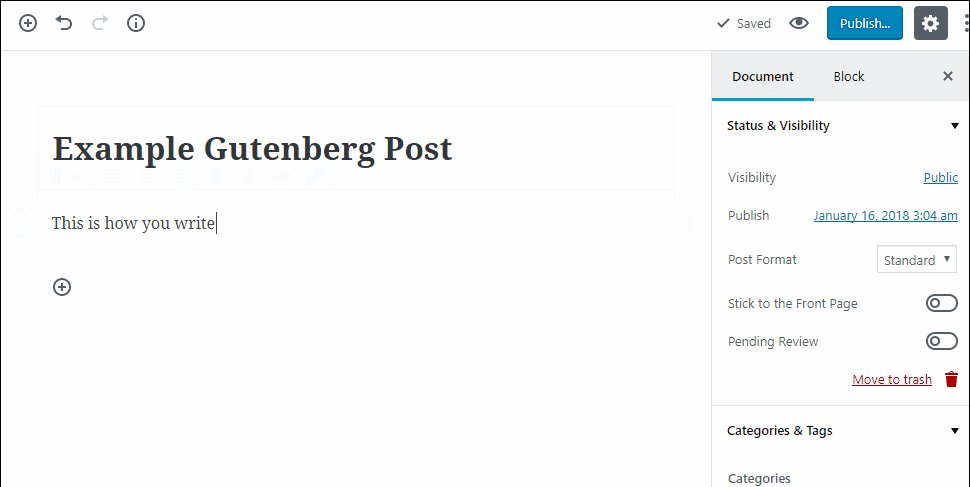
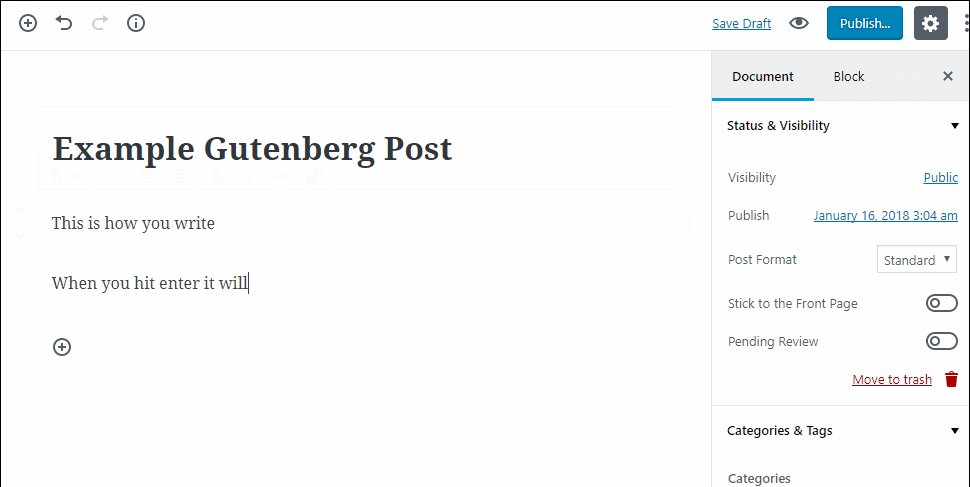
to write down the textual content of your weblog post, Gutenberg doesn’t require you to genuinely upload a brand new block. as an alternative, you could simply click at the page and begin writing like this:

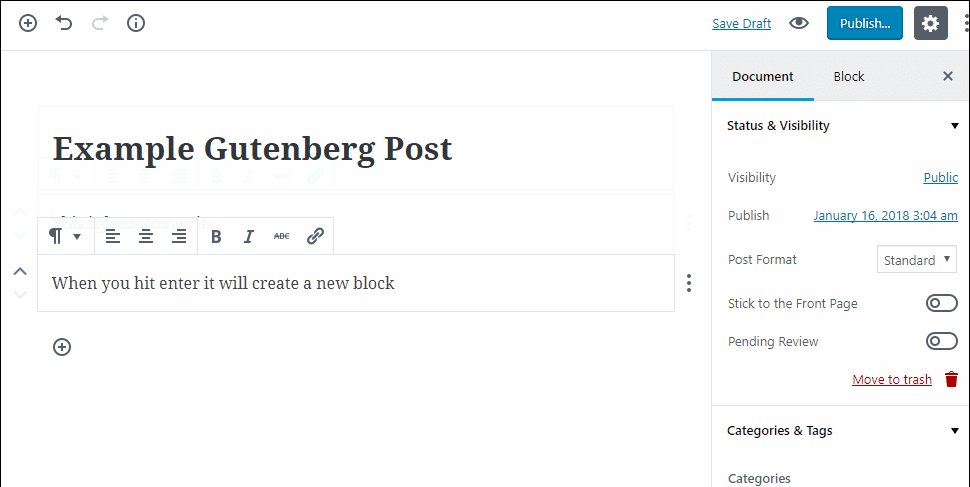
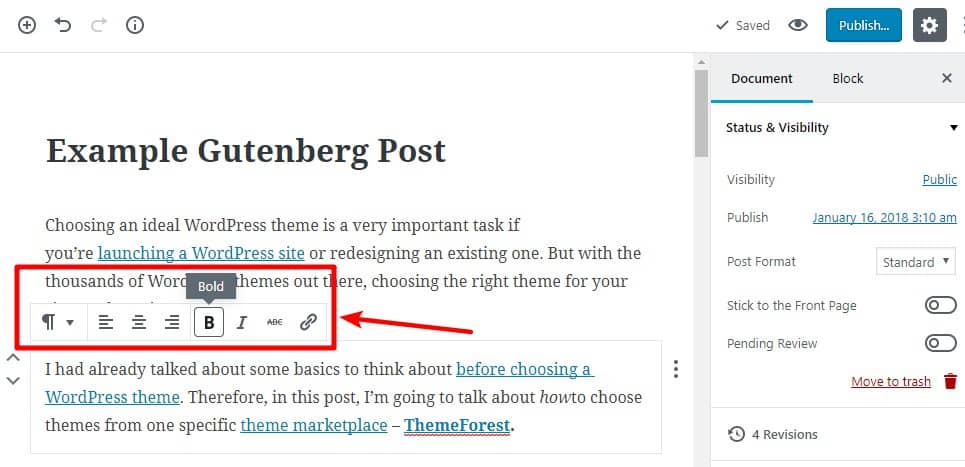
Pretty smooth thus far, proper?All you do is type. And each time you hit enter to start a brand new paragraph, Gutenberg will robotically create a brand new block.in case you want to add a link, alternate alignment, or layout the text with formidable or italics, you can just click on the text block and use the floating menu bar:

- Hover over where you want to embed your YouTube video
- Click the +Plus icon
- Go to the Embeds tab
- Choose YouTube
Some Other Helpful Things That You Can Do With The WordPress Gutenberg Editor
The way to Use The WordPress Gutenberg Editor – A entire manual For novices
![The way to Use The WordPress Gutenberg Editor – A entire manual For novices]() Reviewed by Amit sharma
on
February 06, 2018
Rating:
Reviewed by Amit sharma
on
February 06, 2018
Rating:













No comments: